王多多 发布于107月前 3答/5882阅
EOVA平台内置的日期框、时间框控件,作为查询条件时,只能精确到年月日,即yyyy-MM-dd格式,如下

↓
如果希望以yyyy-MM-dd HH:mm:ss格式进行查询,可通过自定义查询条件实现(后台SQL的自定义有两种方式:(1)覆盖 (2)追加,追加查询条件可兼容EOVA框架内部处理非自定义查询条件,更为友好,本例便是这种方式,如果你看不懂括号中的这段话,可以先忽略)
↓
步骤1:在元数据中添加虚拟字段,即表结构中实际不存在的字段,注意红线框中的配置

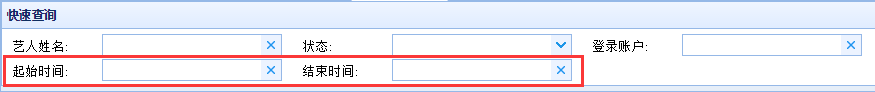
如此增加“起始时间”和“结束时间”两个虚拟字段后,查询条件中便多出这两个文本框:

↓
步骤2:配置元对象或菜单“依赖JS”,自定义JS文件内容如下
/**
* 将以下代码保存为js文件,配置到元对象或菜单信息中的"依赖JS"
* @version base eova 1.6
* @author 多多
*/
$(document).ready(function() {
// 先取到自定义查询条件输入框
var $vstart = $("#v_start_time").children("input[type='text']");
// 移除属性"name",即EOVA自动生成的以"query_"开头的请求名称,避免被EOVA框架处理
$vstart.removeAttr("name");
// 添加属性"name",即自己定义的请求名称,不要以"query_"开头,记住这个name,AOP中会用到
$vstart.attr("name", "noquery_v_start_time");
// 绑定点击事件为自定义格式时间控件
$vstart.click(function(){
WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'});
});
var $vend = $("#v_end_time").children("input[type='text']")
$vend.removeAttr("name");
$vend.attr("name", "noquery_v_end_time");
$vend.click(function(){
WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'});
});
});↓
步骤3:配置元对象“业务拦截器”,拦截器Java代码如下
import com.eova.aop.AopContext;
import com.eova.aop.MetaObjectIntercept;
import com.eova.common.utils.xx;
/**
* EOVA的内部逻辑是先根据请求构建SQL,再调用queryBefore方法
* 所以在queryBefore方法中,无法通过改变请求参数的方式改变SQL,只能追加SQL或覆盖SQL
* @version base eova 1.6
* @author 多多
*/
public class WTimeIntercept extends MetaObjectIntercept {
@Override
public void queryBefore(AopContext ac) throws Exception {
// 获取自定义查询条件参数值,参数名称即之前在js中重命名的名称
String startValue = ac.ctrl.getPara("noquery_v_start_time");
// 追加SQL条件
if (!xx.isEmpty(startValue)) {
ac.condition += " and date_format(reg_time,'%Y-%m-%d %H:%i:%s')>=? ";
ac.params.add(startValue);
}
String endValue = ac.ctrl.getPara("noquery_v_end_time");
if (!xx.isEmpty(endValue)) {
ac.condition += " and date_format(reg_time,'%Y-%m-%d %H:%i:%s')<=? ";
ac.params.add(endValue);
}
}
}↓
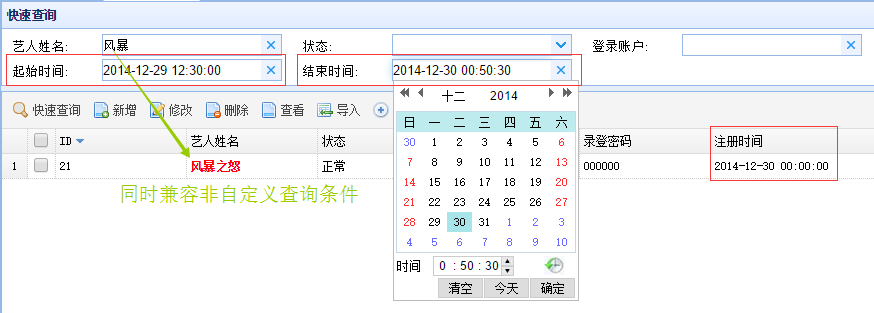
搞定,验证结果

水平有限,请多指教。