好一个胖叔叔 发布于37月前 5答/1244阅
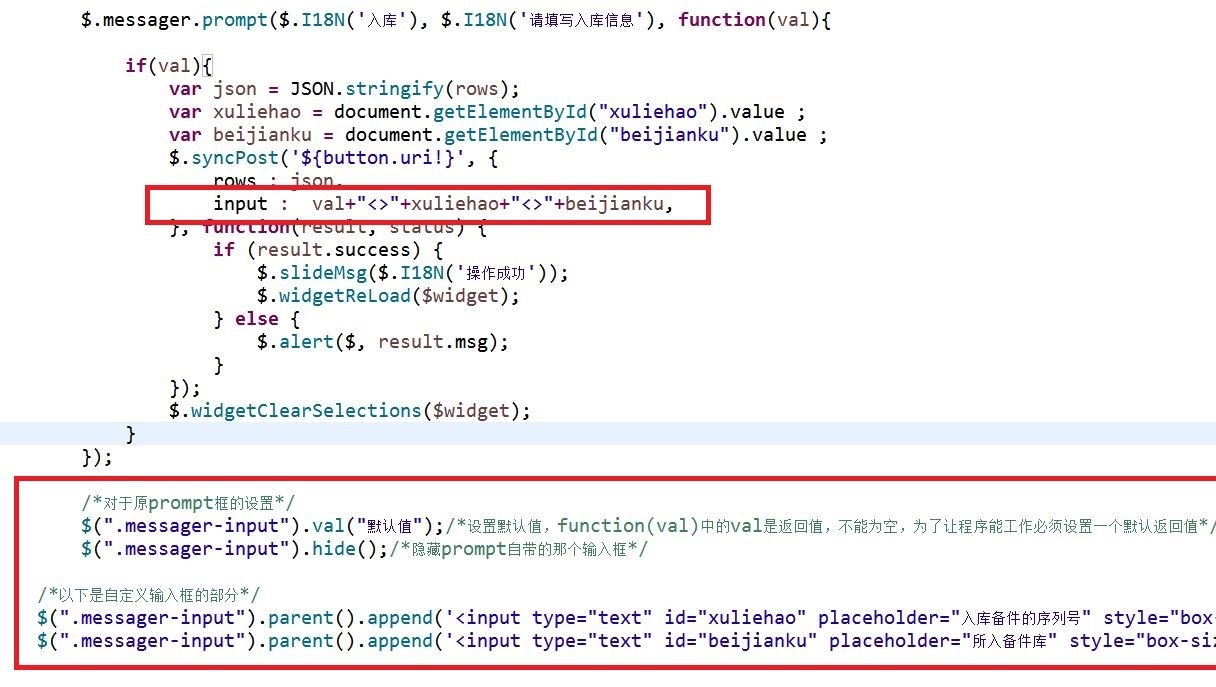
首先,在你的eova项目里找到这个路径,其实就是eova自带的那个input。
然后,改两个地方:
 一是,把input那一行的input : val 改为 input : val+"<>"+xuliehao+"<>"+beijianku
一是,把input那一行的input : val 改为 input : val+"<>"+xuliehao+"<>"+beijianku
二是,在最后加上几行,功能我都有注释。
再解释一下:
input : val+"<>"+xuliehao+"<>"+beijianku这一行代码,本来是easyui里的messager弹窗的返回值,加上"<>"是作为自定义的分隔符,xuliehao、beijianku是你自己加的输入框的id,你有几个框就加几个。
然后,需要几个输入框就加几条$(".messager-input").parent().append("<input type="" id="" placeholder="" style="">")代码,属性自己设置。
最后在controller端,用下面代码获取返回值,
String val = getInputValue();
String valPara[] = val.split("<>")
但是,这样最后得到的是一个字符串数组,不过到这,你肯定就已经会用了。

对了,把输入框那条的整个代码粘出来,我这个是带个style的,用这个就行,如下:$(".messager-input").parent().append('<input type="text" id="xuliehao" placeholder="入库备件的序列号" style="box-sizing: border-box;text-align:center;font-size:1.2em;height:2.5em;border-radius:6px;border:1px solid #c8cccf;color:#6a6f77;display:block;padding:0 1em;text-decoration:none;width:100%;"><br>');